
Website for a Family-run Gourmet Restaurant Chain
1-minute Snapshot

Who: A two restaurant gourmet restaurant chain that focuses on local, seasonal, regional cuisine.
What: Migrate their website from Wix.com to WordPress while extending their web presence by showcasing their menu, especially their Signatures collection, and their classy in-room dining experience in both Delhi and Goa.
Solution: Designed a six page website with 16 aggregations.
Membership Period: 2022-2023
Products Used: Super Normal, Humane Listings
⭐⭐⭐⭐☆ Website
Information Architecture
The primary goal of information architecture is to ensure that your audience knows about your organization in a few clicks and is able to find relevant content. Your content must be organized or bucketed in a logical pattern so that all the respective pages can be linked to it.

Before
- There was very basic information about the restaurant and its eclectic menu.
- The header had basic pages which did not convey much about the restaurant.
- There was no footer menu and no clear defined sections with CTAs.
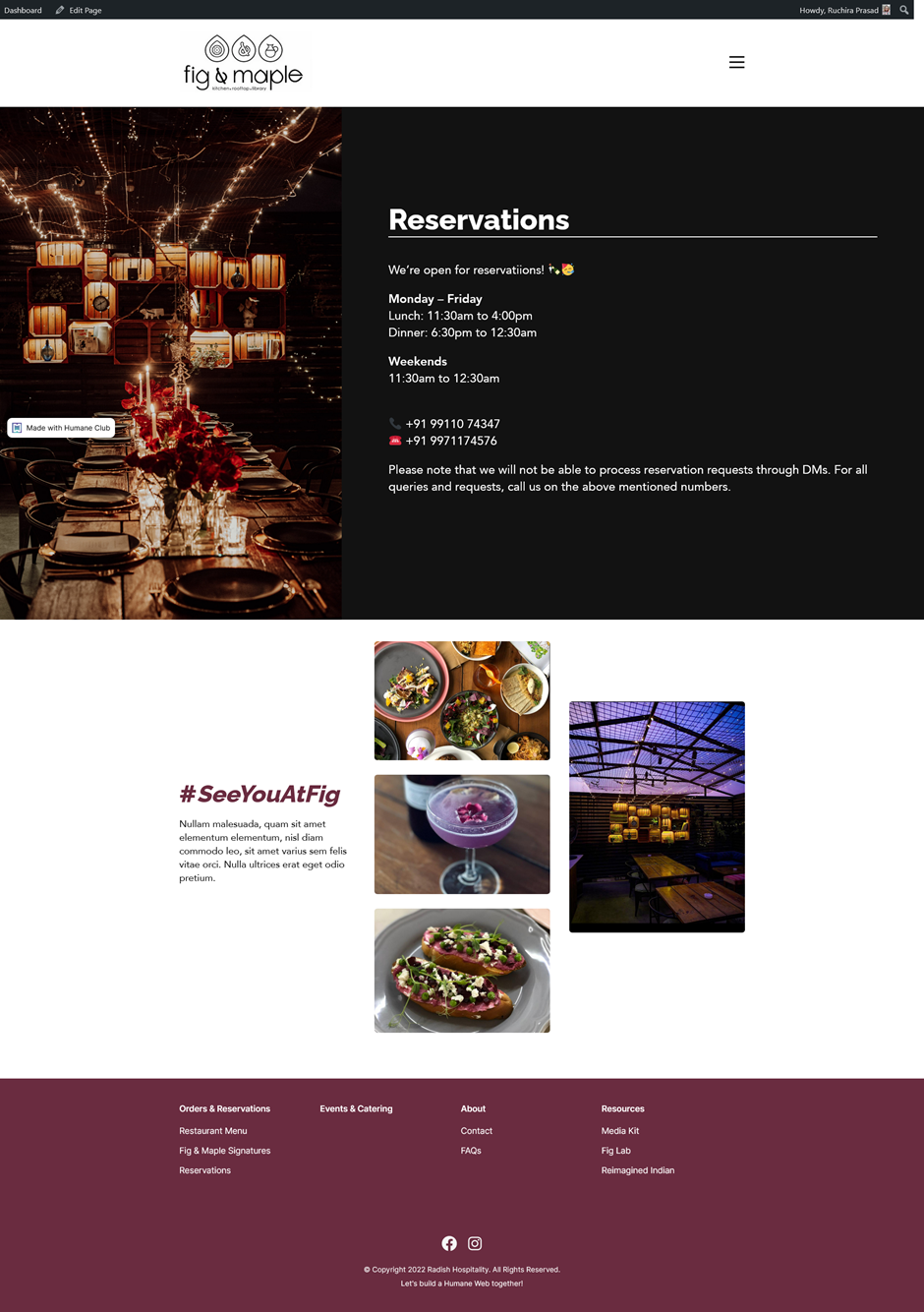
After moving to Humane Club
- The website’s information architecture has been designed to attract potential customers.
- The site description on the top right hand corner of the home page ensures anyone instantly gets context of what’s in store.
- Ease of navigation is ensured with the use of primary heads and a dropdown menu on the header of the home page.
- The footer has sub heads to ensure everything is covered along with the CTA buttons which have been strategically placed throughout the page.
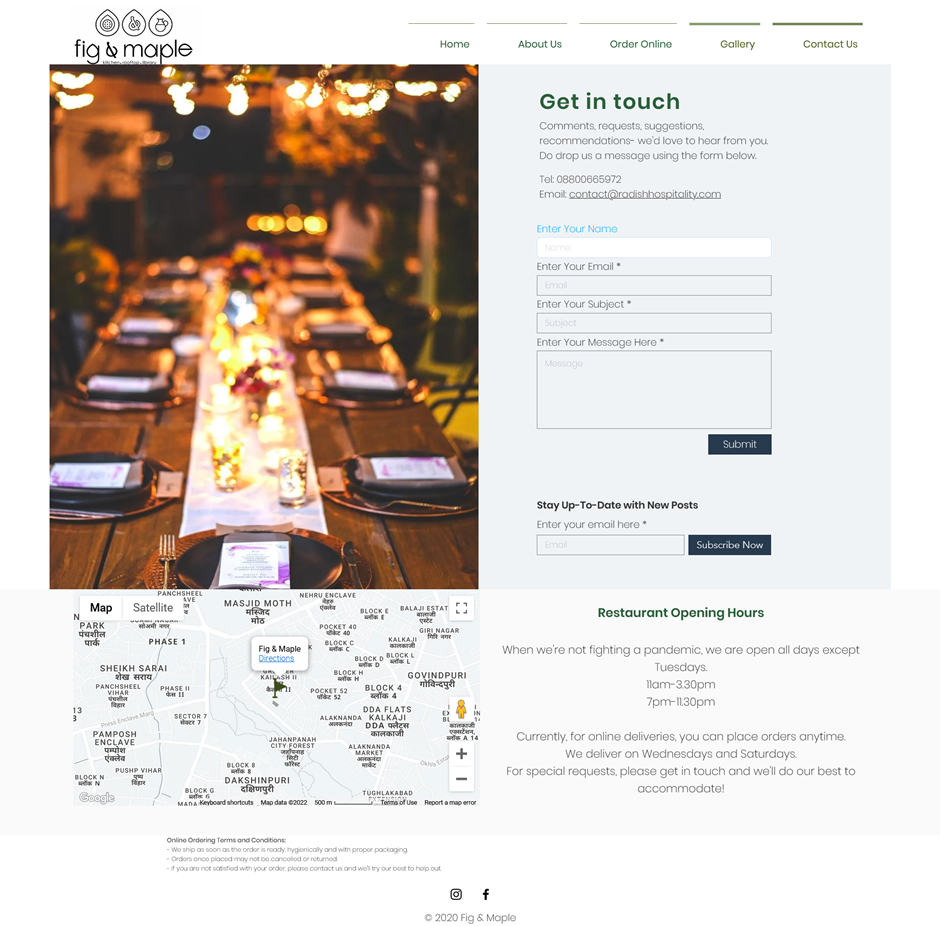
- The contact page was redesigned to ensure customers were able to get all relevant information instantly and clearly.
Before

Before

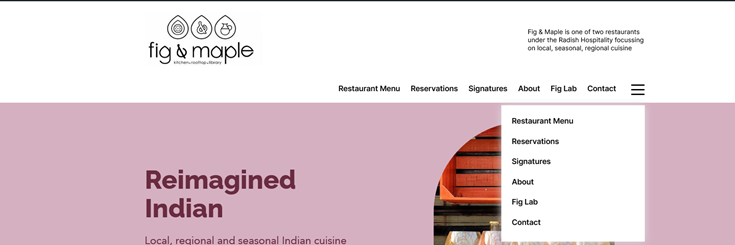
After

After

Homepage
Before:
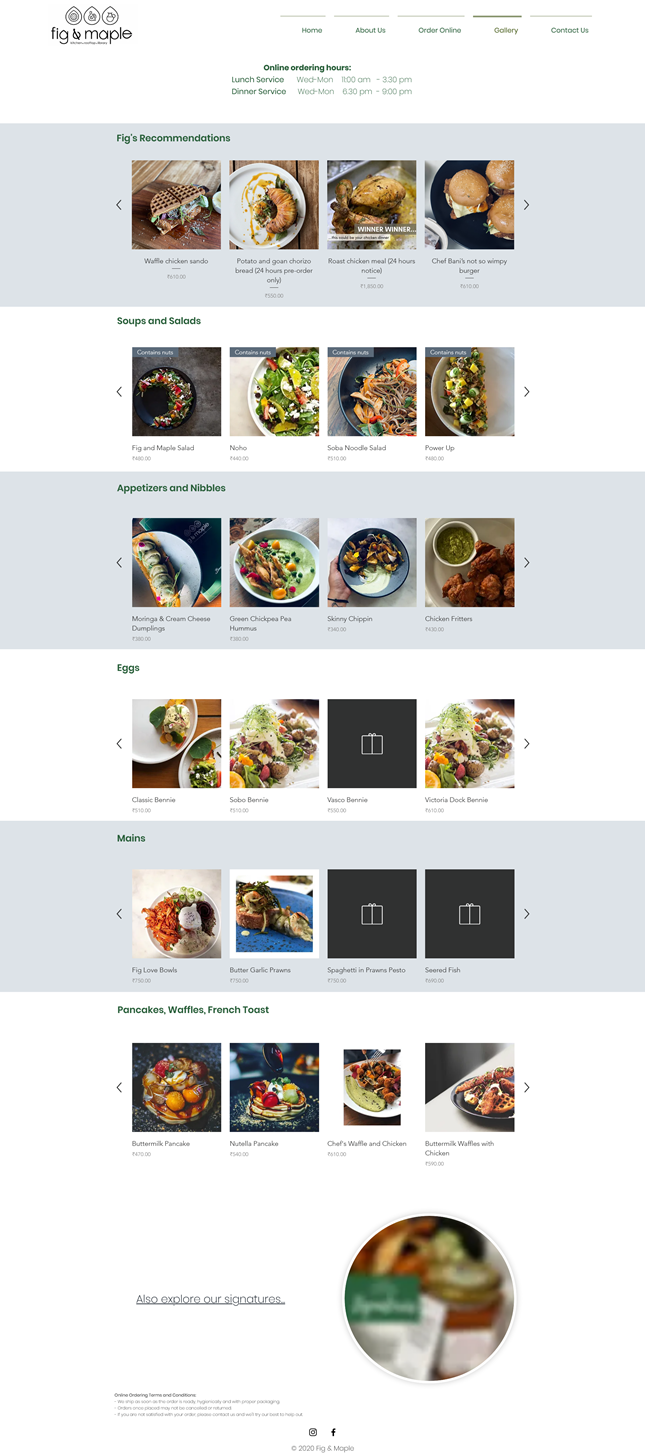
- The homepage of the website was extremely short.
- The visual was very bland.
- The navigation was basic and didn’t tempt the visitor to know more.
- There were no clear sections with CTA buttons for the unique cuisines offered, restaurant’s presence in Goa, their media presence.
After moving to Humane Club:
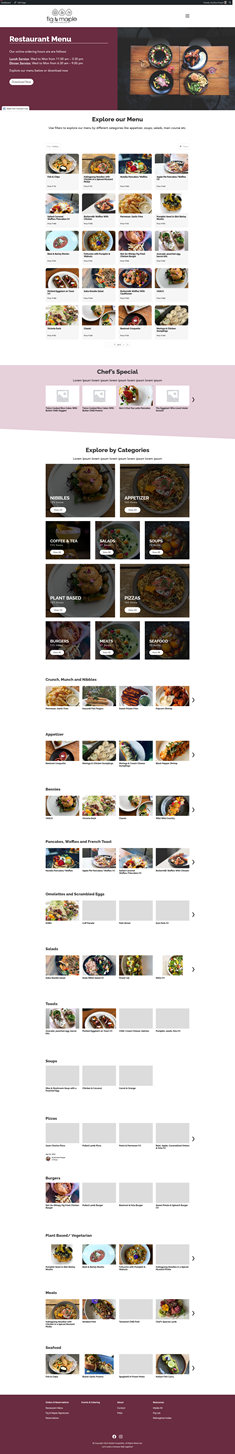
- Humane Club designed the Home page keeping in mind the chef’s color preference.
- There are clear sections for signatures, fusion dishes etc., what the media has to say, the restaurant’s location and other chains, and most importantly what the customers should look forward to when visiting Fig & Maple.
- It communicates the chef’s impressive culinary background and skills to entice customers.
Before

After

Powering content through YouTube style playlists
Before
- The restaurant’s menu was in a carousal format which did not allow one to get a bird’s eye view of all the dishes being offered.
- There was no way to filter and search the menu to easily
After moving to Humane Club
- All the content piece is either created as a post (for blogs or talks) or an aggregation (for external links). This ensures reusability of the content and also drastically reduces the length of the page.
- The restaurant menu is presented in a playlist format with each section having a filter and search.
Before

After

Clean reading experience
Before
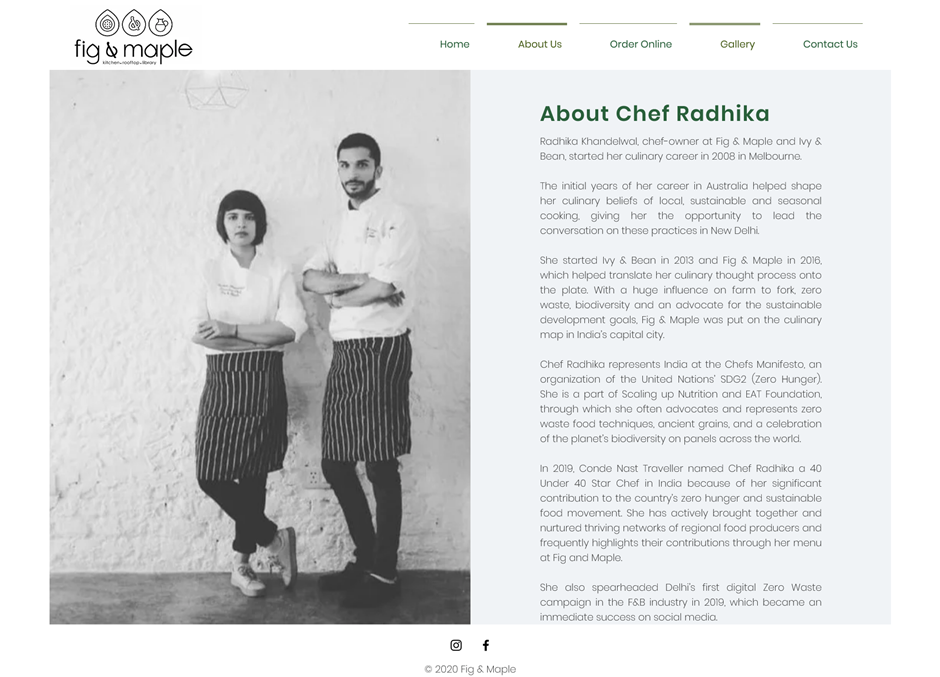
- Different pages use different layout and there is no coherence
- Moreover, since there are no posts entire copy is just dumped onto the pages
After moving to Humane Club
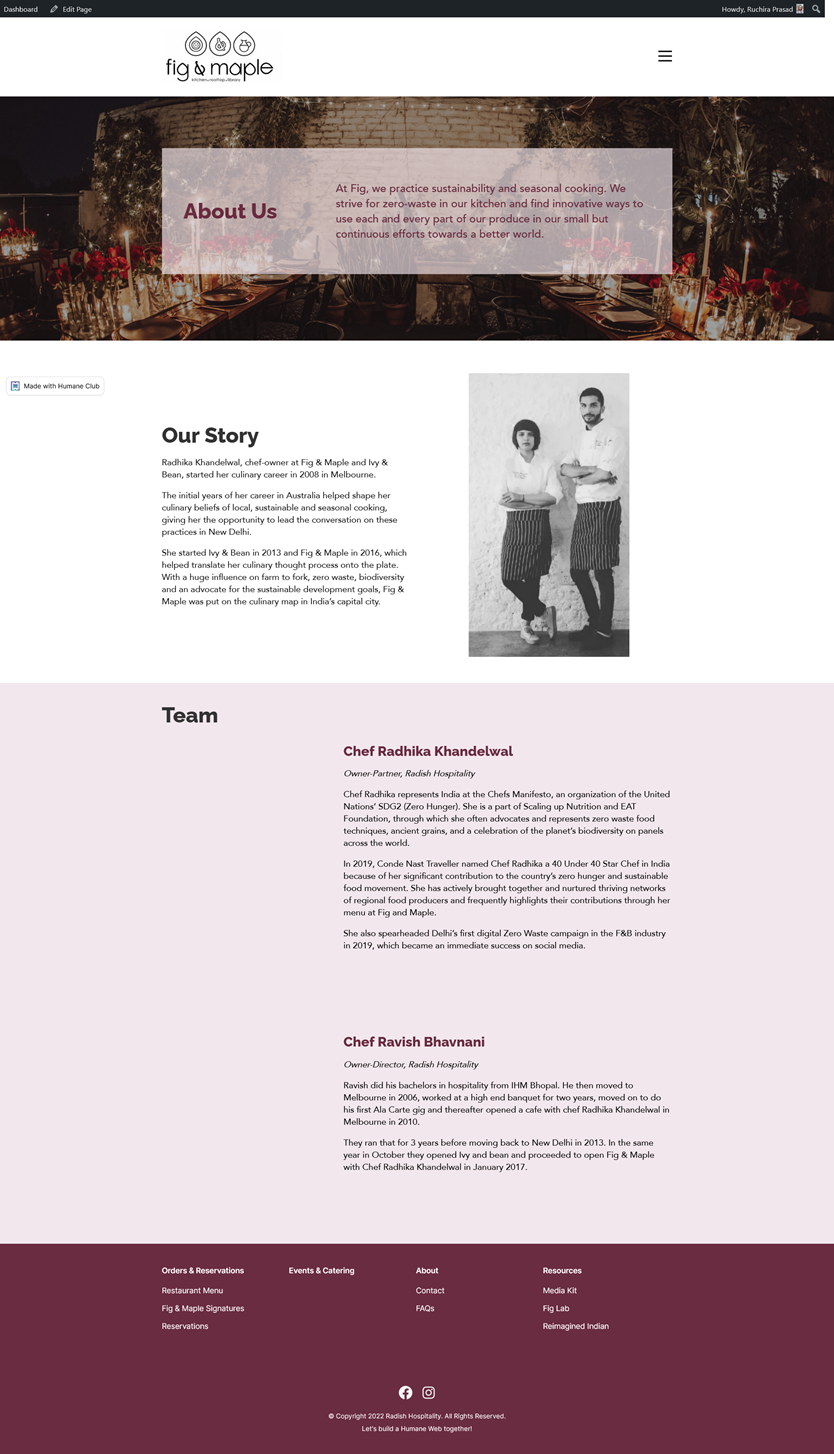
- All landing pages have clean and consistent page layouts
- All posts have different layout that offers clean reading experience
Before

After

Using visuals and colors that reflects brand identity
Before
- The website had a basic look and feel with a white background.
- There were no vibrant color hues to lend character to the different dishes or the restaurant’s ambience.
After moving to Humane Club
- Different colors have been used throughout the website to complement the various images (dishes, dining area, etc.).
- Rather than add background color to entire page, background color is added only to important sections of the page
- Images are used throughout the website to add context and compliment with the textual content.
Before

After